Wizard Form for Getamover
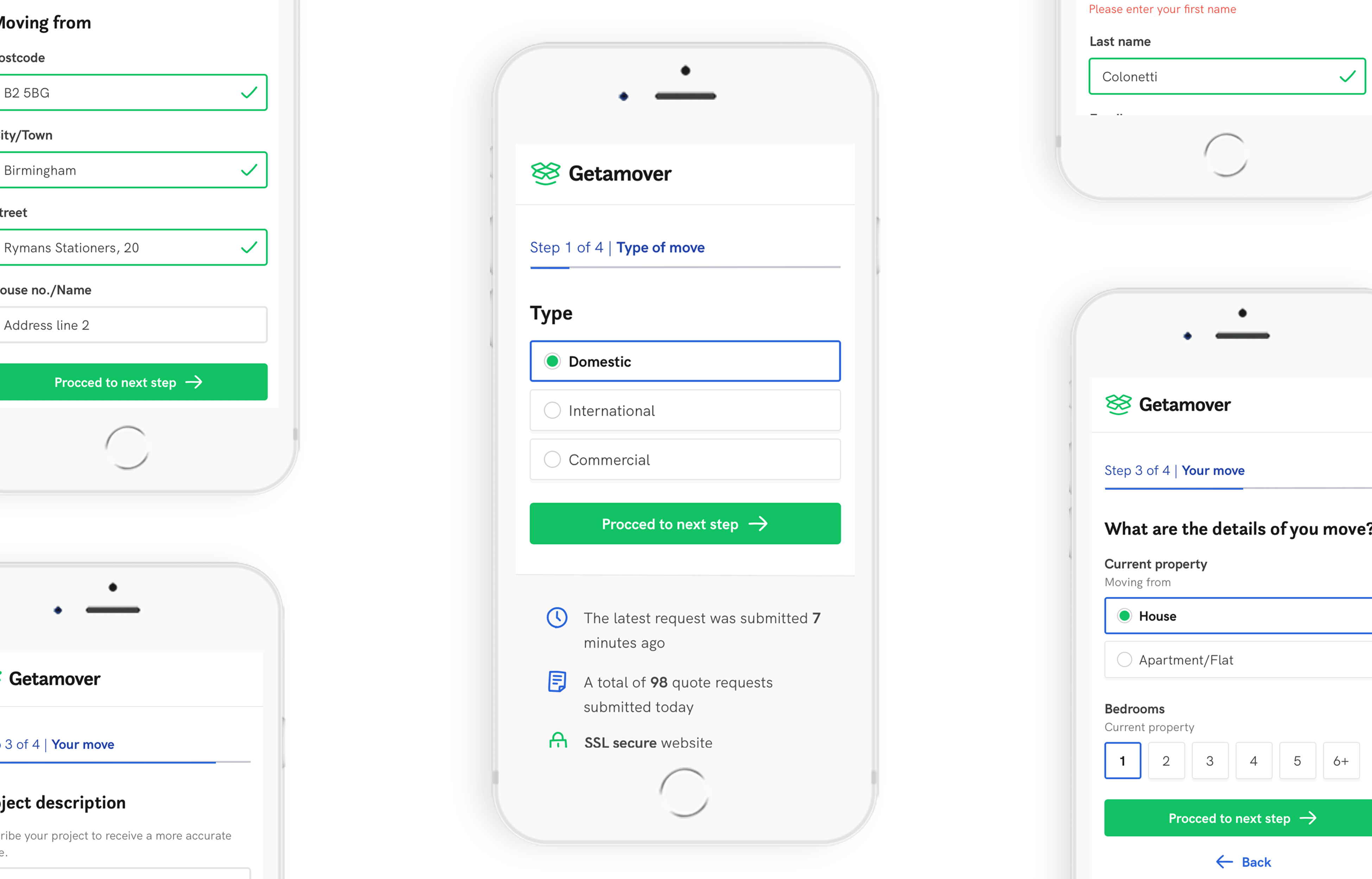
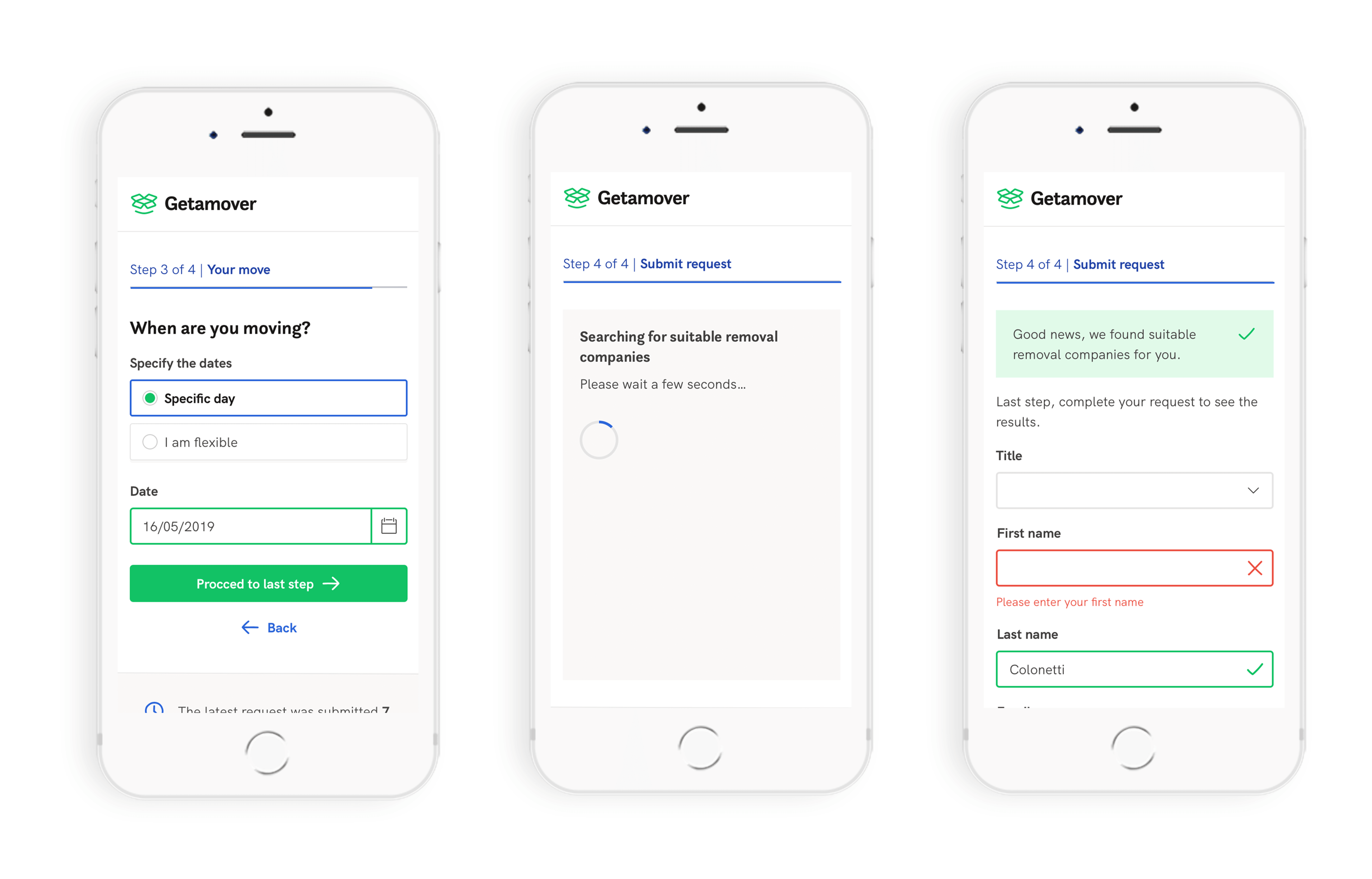
This project was created to validate two different quote request forms styles for getamover.co.uk. The original form was static and presented a limited amount of steps (3), displaying many questions per step. The new proposal was a wizard, which is a user interface design pattern that enables untrained users to achieve a goal through a series of steps. An efficient way to have a dynamic flow, reduce errors while entering data, and improve form completion.

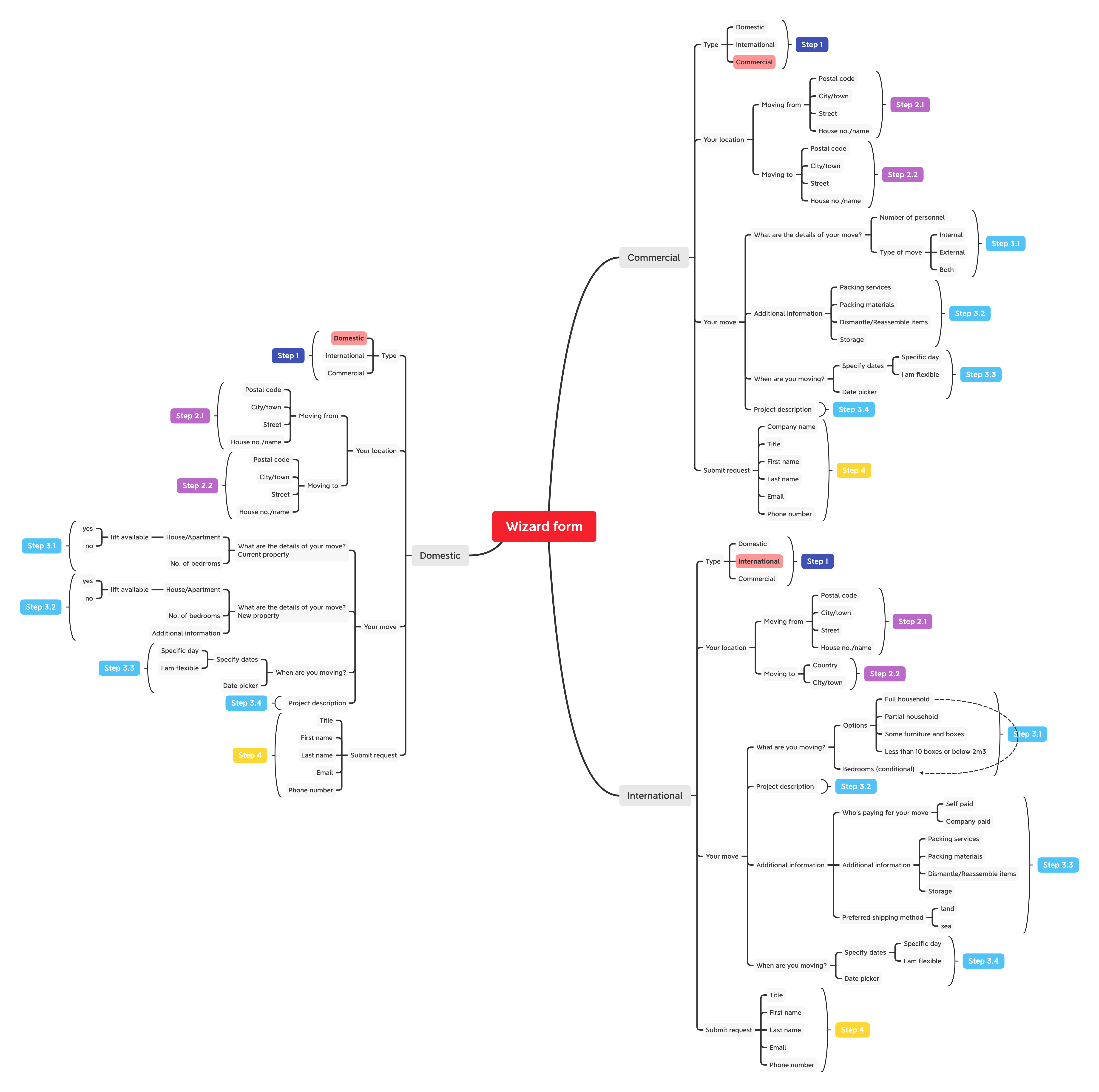
A task flow was built with all the questions present in the current form and restructured into multiple steps to fit a wizard style.

Mind map of all steps based on different types of move.

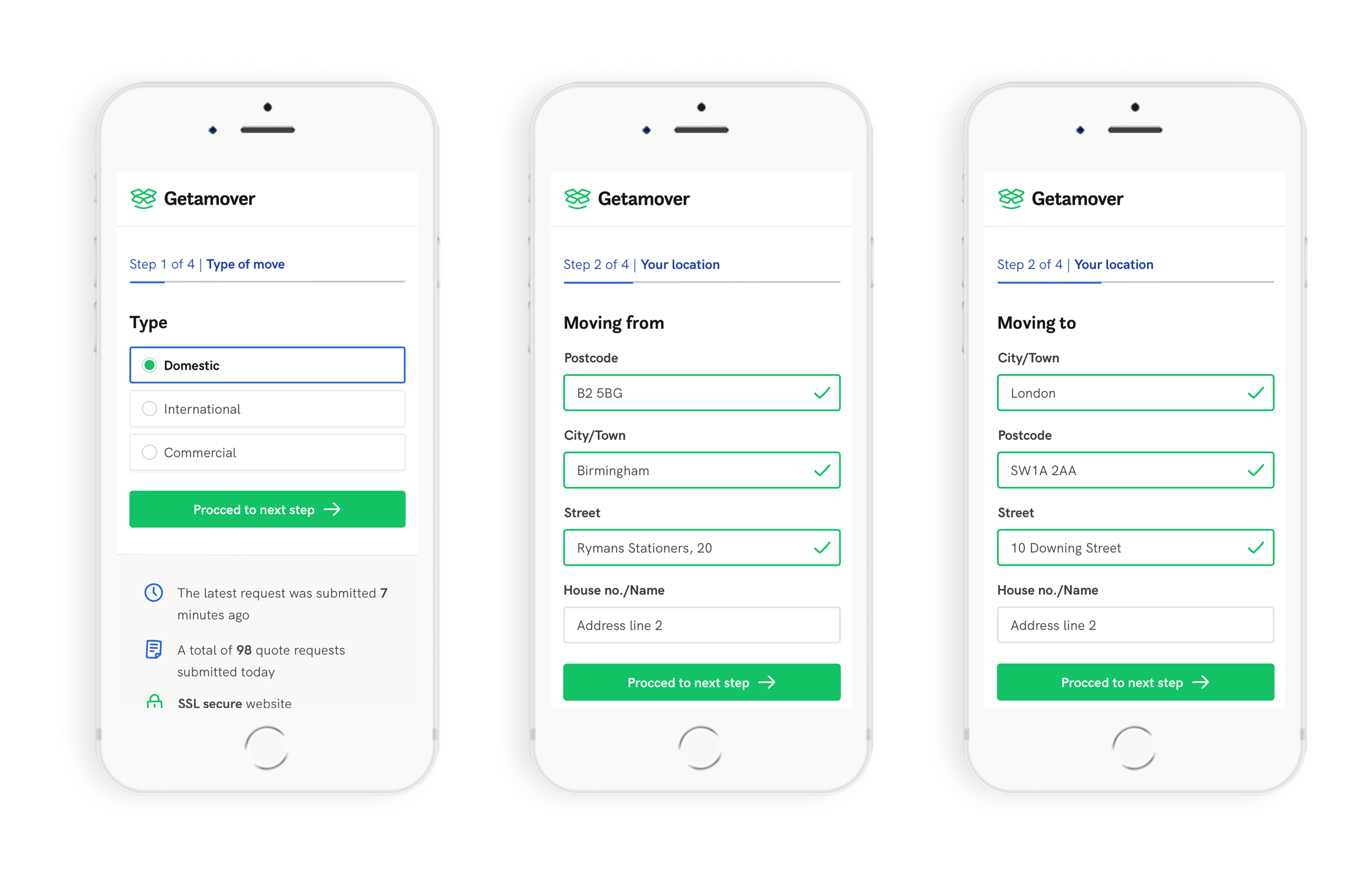
Steps 1 to 3

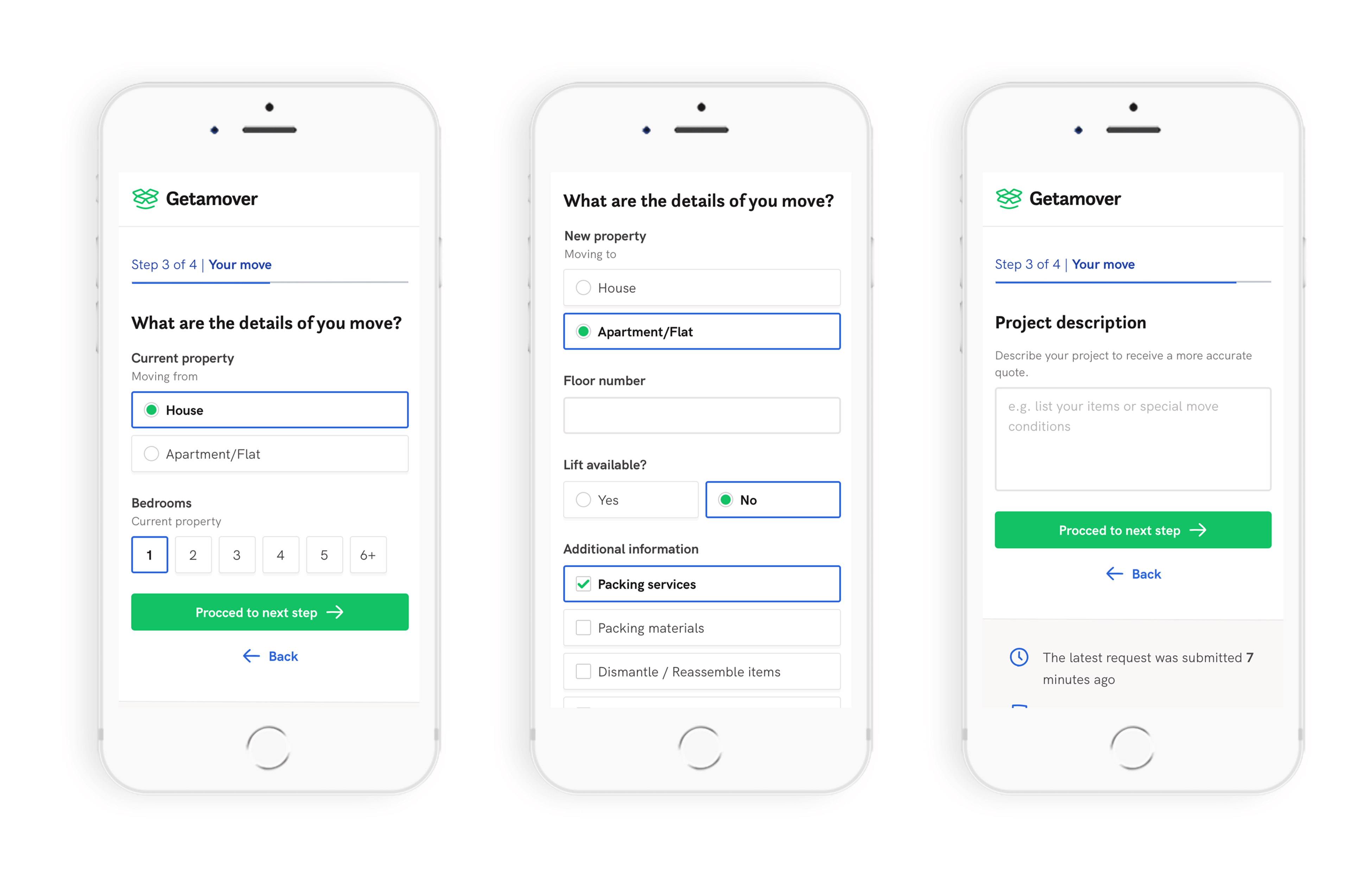
Steps 4 to 6

Steps 7 to 9

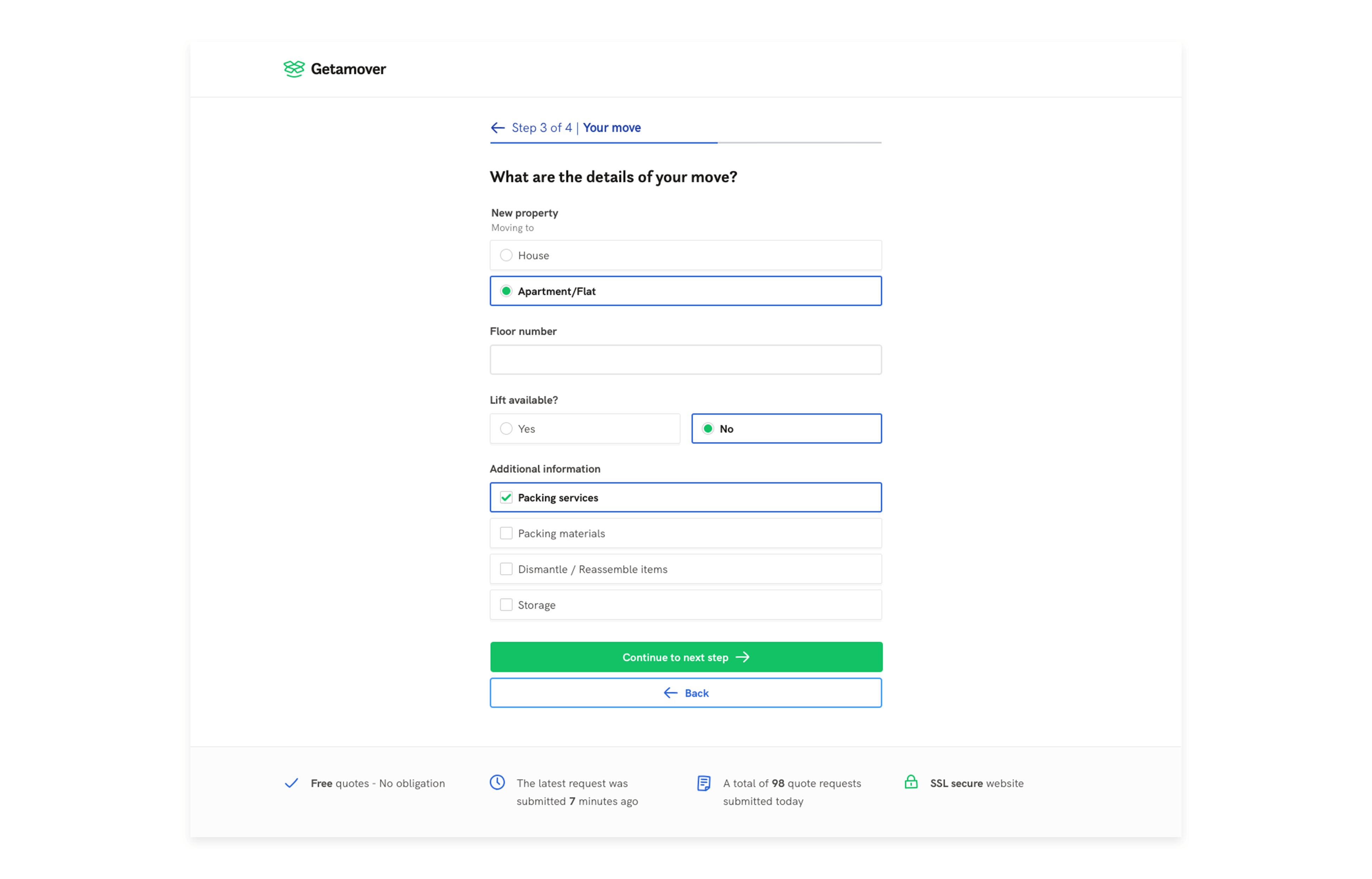
Desktop design